Ta dina Power Apps till nästa nivå med teman
Du kanske redan tagit steget in i den spännande världen av apputveckling med Power Apps och börjat förändra din verksamhet på ett helt nytt sätt. Vi vet att resan inte alltid är spikrak, så här kommer några värdefulla tips på hur du kan använda teman för att ta dina Power Apps till nästa nivå.
I den här bloggposten kommer vi att fokusera på branding av appar, hur man på ett enkelt sätt kan få sin app att följa företagets grafiska profil. Vi kommer att gå igenom tre olika sätt att applicera teman på en Power App:
- Använda inbyggda teman
- Bygga en egen modell, eller motor, för teman
- Använda Theme Editor i Power Platform CoE starter kit
Inbygga teman
Microsoft har såklart fångat upp behovet av att sätta sin egen prägel på Power Apps och styra deras utseende för att matcha till exempel ett företags grafiska profil. Man har därför implementerat en temamotor som påverkar alla inbygga kontrollers utseende. Man kan välja på ett antal fördefinierade teman som enkelt ger appen ett nytt utseende.
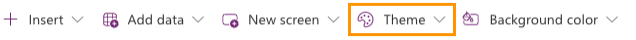
Funktionen nås via knappen ”Theme” i menylisten i PowerApps:
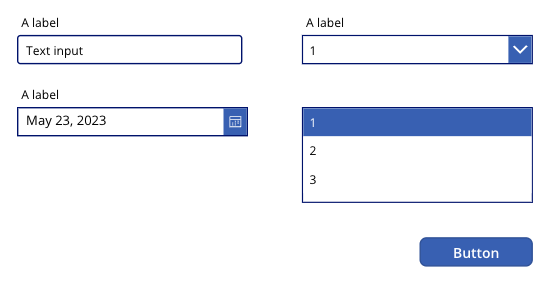
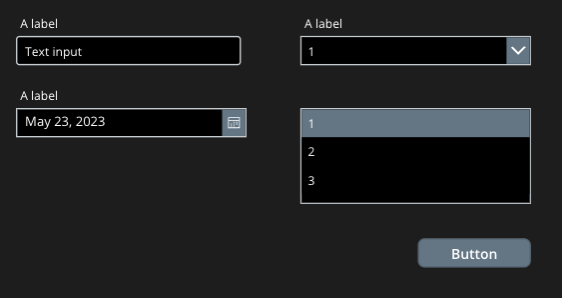
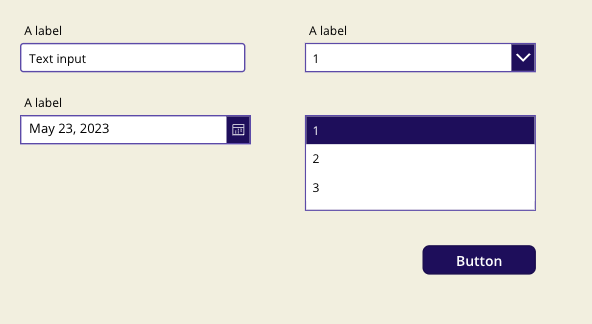
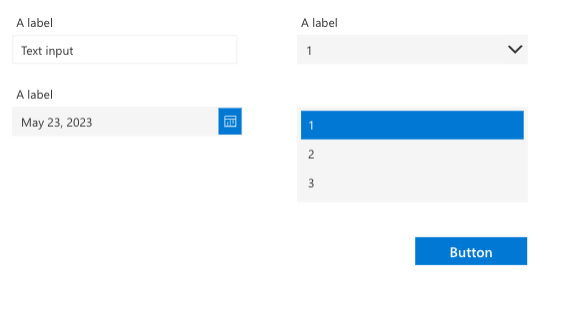
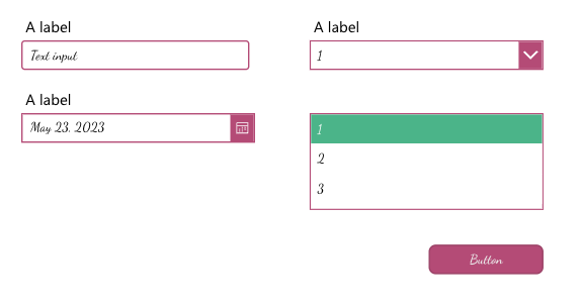
Teman påverkar både de kontroller som finns i appen och appens bakgrundsfärg. Här följer ett par exempel.




Inbygga teman ger dig möjlighet att påverka appens utseende på ett enkelt sätt, men sannolikheten är låg att det finns ett tema som använder just era färger, typsnitt och riktlinjer kring till exempel rundade hörn på knappar. För att nå dit måste vi ta en annan väg.
Egen temamotor
Microsoft ger ingen enkel möjlighet att nyttja den inbygga temamotorn för att definiera egna teman. I stället kan vi använda egen modell för att definiera och använda ett tema.
Genom att nyttja en global variabel där vi definierar olika aspekter av vårt tema, och sen manuellt använda dessa variabler i de komponenter som vi använder i appen kan vi säkerställa att alla delar av vår app följer ett gemensamt tema.
Exakt vad temat innehåller beror i slutändan på krav från den grafiska profilen och ambitionsnivån, men en bra början är att definiera ett antal färger, typsnitt och textstorlekar.
För att definiera ett grundläggande tema gör följande:
- I redigeringsläget för din Power App, gå till trädvyn och markera appen.
- Välj egenskapen ”OnStart” och klistra in följande formel:
Set(theme, {
colors: {
background: RGBA(255,255,255,1),
text: RGBA(0,0,0,1),
primary: RGBA(75,180,137,1),
secondary: RGBA(180,75,118,1),
primaryText: RGBA(255,255,255,1),
secondaryText: RGBA(255,255,255,1)
},
fonts: {
default:Font.'Open Sans',
headings: Font.'Segoe UI'
},
fontSizes: {
small: 10,
medium: 12,
large: 16,
xlarge: 20
}
})
Vi har nu definierat en variabel, theme, som innehåller definitioner för ett antal olika färger, två typsnitt och fyra textstorlekar. Temat kan såklart utökas med till exempel fler färger, vikter på typsnitt, radier för runda hörn och liknande för att ge ännu större kontroll, men detta ger en bra start.
För att applicera temat räcker det tyvärr inte bara med ett knapptryck som i fallet med de inbyggda temana, utan nu börjar ett jobb med att gå igenom alla kontroller som används i appen och ändra diverse egenskaper på dem till att hämta sina värden från temat.
För till exempel en knapp kan följande egenskaper sättas:
- Fill: theme.colors.primary
- HoverFill: ColorFade(Self.Fill, -20%)
- Color: theme.colors.primaryText
- HoverColor: Self.Color
- Font: theme.fonts.default
- Size: theme.fontSizes.medium
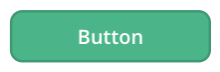
Vilket ger följande utseende (givet tema-definitionen ovan):

Ändrar vi nu vårt tema till följande:
Set(theme, {
colors: {
background: RGBA(255,255,255,1),
text: RGBA(0,0,0,1),
primary: RGBA(180,75,118,1),
secondary: RGBA(75,180,137,1),
primaryText: RGBA(235,235,235,1),
secondaryText: RGBA(255,255,255,1)
},
fonts: {
default:Font.'Dancing Script',
headings: Font.'Segoe UI'
},
fontSizes: {
small: 10,
medium: 14,
large: 16,
xlarge: 20
}
})
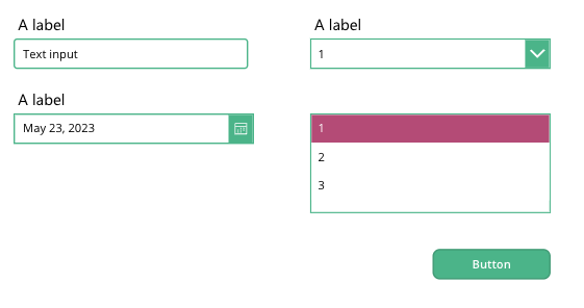
Så ser vår knapp i stället ut så här:

Genom att applicera vårt tema på liknande sätt på alla komponenter vi använder i appen får vi ett enhetligt utseende genom hela vår app, men även ett enkelt sätt att justera utseendet i efterhand genom att ändra värden i vår temadefinition.
Bygger man appen med hjälp av temat från första början tar det heller inte någon större extra tid att implementera den grafiska profilen och få en app som sticker ut från mängden. Då kan man definiera temifierade varianter av de kontroller man använder och sen kopiera dessa för att skapa nya kontroller i takt med att man bygger sin app.



Använd Power Platform CoE starter kit
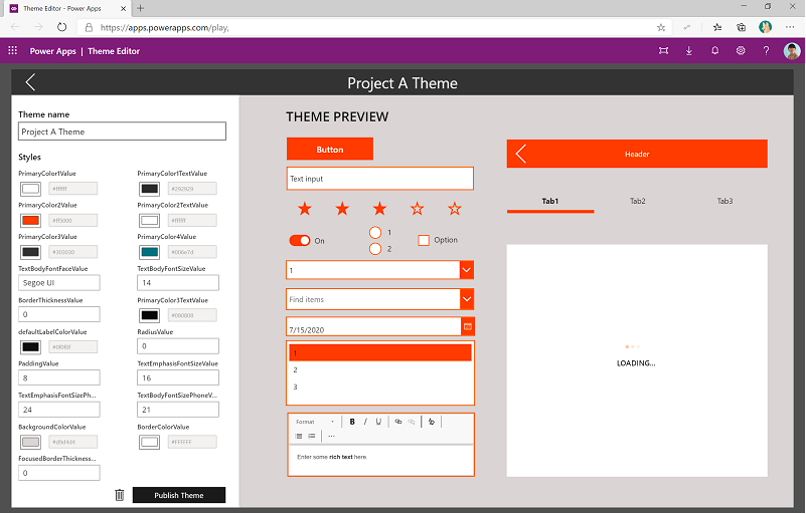
Det finns ytterligare ett sätt att definiera och använda egna teman, som blir en hybrid av de två ovan modellerna. I Power Platform CoE starter kit finns en app som heter Theme Editor. Den kan användas för att definiera egna teman som sedan kan användas på samma enkla sätt som Microsofts inbyggda teman.

Det krävs en del arbete för att sätta upp CoE starter kit, men om ni gör en seriös satsning på Power Platformen så är det väl värt mödan. Förutom arbetet med att sätta upp lösningen krävs en miljö med Dataverse påslaget och därmed att alla som använder Theme Editor-appen har en Premium-licens.
Följ instruktionerna här för att installera Theme Editor. När appen är på plats kan man sedan enkelt definiera nya teman genom att följa den här guiden.
Appar som ska använda temat måste importera någon av mallarna i CoE starter kit: AppTemplateTable.msapp eller AppTemplatePhone.msapp. Detta gör det något krångligare att skapa nya appar men i gengäld blir temahanteringen betydligt enklare.
Detta var en kort introduktion till hur man kan använda olika typer av teman för att få sina Power Apps att sticka ut och följa en grafisk profil. Behöver ni hjälp är ni välkomna att kontakta oss.

Robert Lindgren
Robert Lindgren is a Microsoft 365 Expert with +10 years of experience in helping customers implement and adopt solutions. He specializes in SharePoint, Viva and the Power Platform
Skicka e-post