12 goda exempel på navigering i intranätet
I åratal har "jag hittar inte det jag söker" varit den vanligaste kommentaren när användare tillfrågas om sina intranät. Det är inte så konstigt eftersom det finns många exempel på att lösningar för sökning och navigering har visat sig vara undermåliga verktyg för att hantera den växande mängden innehåll på den digitala arbetsplatsen. Men det behöver inte vara så! I den här artikeln ger vi dig tolv exempel på intranät-navigering för att visa hur moderna intranätprodukter kan hjälpa dig att övervinna den här typen av utmaningar och ge en optimal användarupplevelse.
Rapporten ‘Intranet and Employee Experience Platforms 2022‘ innehåller recensioner av 20 ledande intranätprodukter och konstaterar att användarupplevelsen genomgående är god och att Omnia är en produkt som sticker ut lite extra i detta avseende. Omnia får beröm för att den levererar ett fullfjädrat intranät med imponerande prestanda och starka sök-, navigerings- och målgruppsfunktioner, alla viktiga aspekter av ett framgångsrikt intranät.
Men innan vi hoppar in i exemplen är det värt att påpeka att navigationsutmaningar inte kan diskuteras och lösas utan en förståelse för användarnas behov och mönster, innehållstyper och attribut, märkning, vanliga enheter och liknande aspekter. I den här artikeln kommer vi dock inte att ta upp hur man förbereder navigationslösningar utan istället fokusera på exemplen.
Låt oss nu titta på de tolv utvalda skärmbilderna som alla är baserade på Omnia och Microsoft 365 - och börja med en av de vanligaste navigationskomponenterna.
Megamenyer
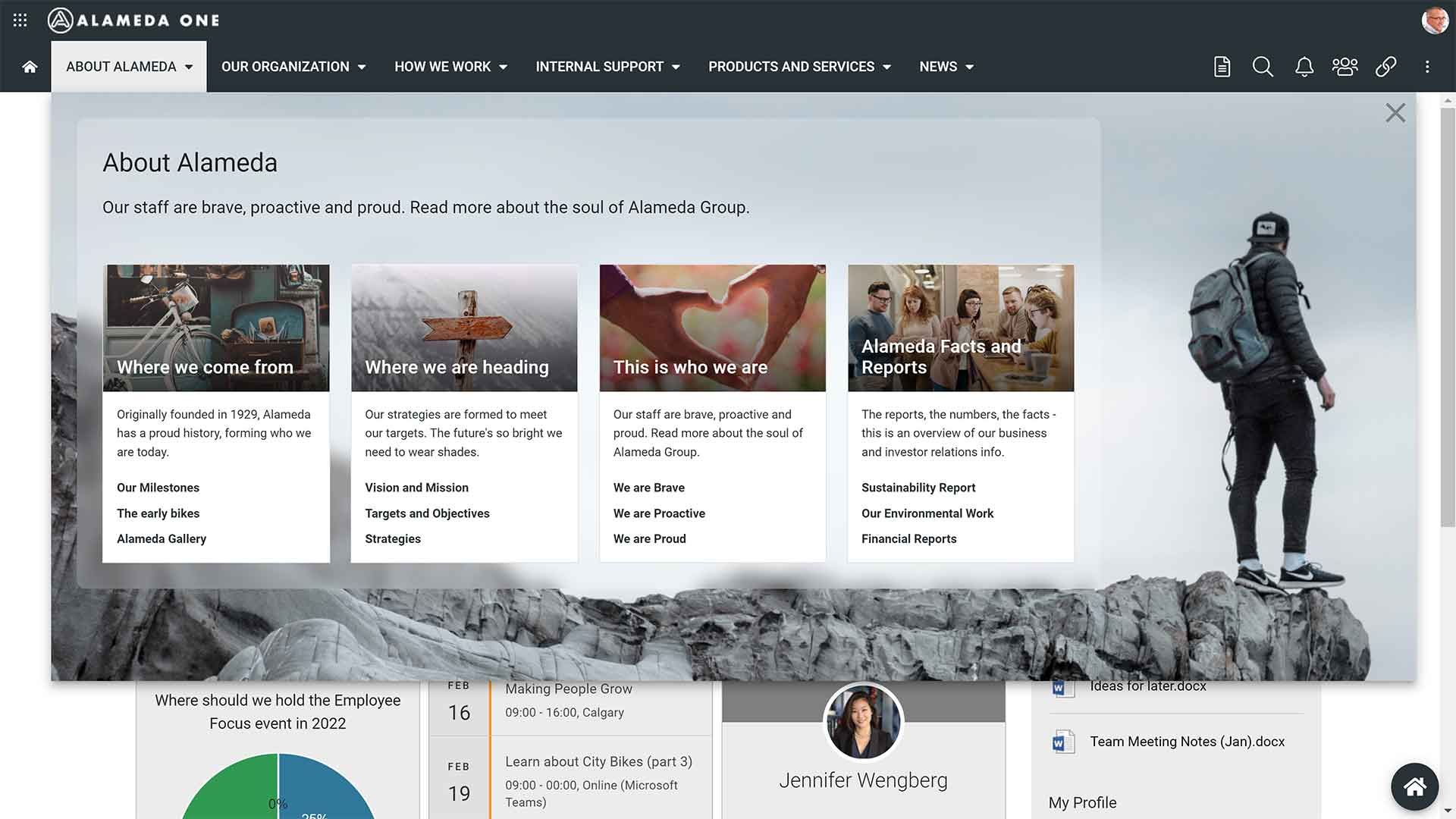
Megamenyer är utmärkta för att ge en översikt över innehållet i en del av intranätet. I det första exemplet nedan ser vi en grundläggande navigationslayout med innehåll i två nivåer. Men vi har också lagt till en introduktion till denna del av lösningen till vänster. På så sätt är det möjligt att ge en introduktion och visa vilken typ av innehåll som kan hittas här.

Bild 1: Klassisk megameny med två nivåer
I exemplet ovan visas två nivåer av sidor, men antalet nivåer är en inställning som kan konfigureras för att visa fler nivåer, vilket visas i nästa skärmbild.
I följande exempel täcker megamenyn tre nivåer och här har vi också inkluderat en typ av landningssida. När användaren öppnar menyn möts hon/han först av en lista med utvalt innehåll, t.ex. följda sidor, populära sidor eller, som i det här fallet, de senast uppdaterade sidorna. I det här exemplet presenteras navigeringens första nivå till vänster, och när en nod väljs visas de två följande nivåerna.

Bild 2: Klassisk megameny med tre nivåer
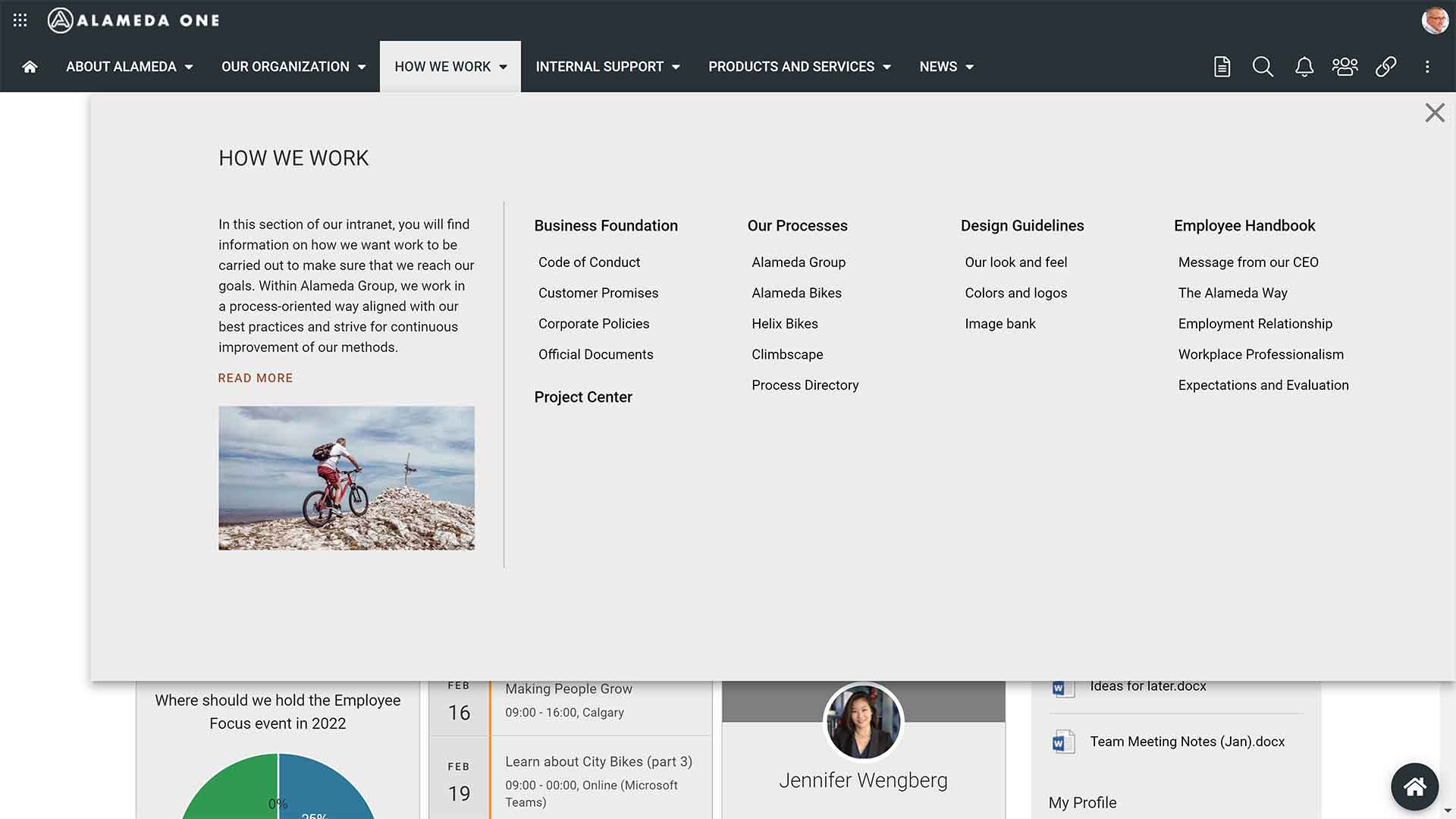
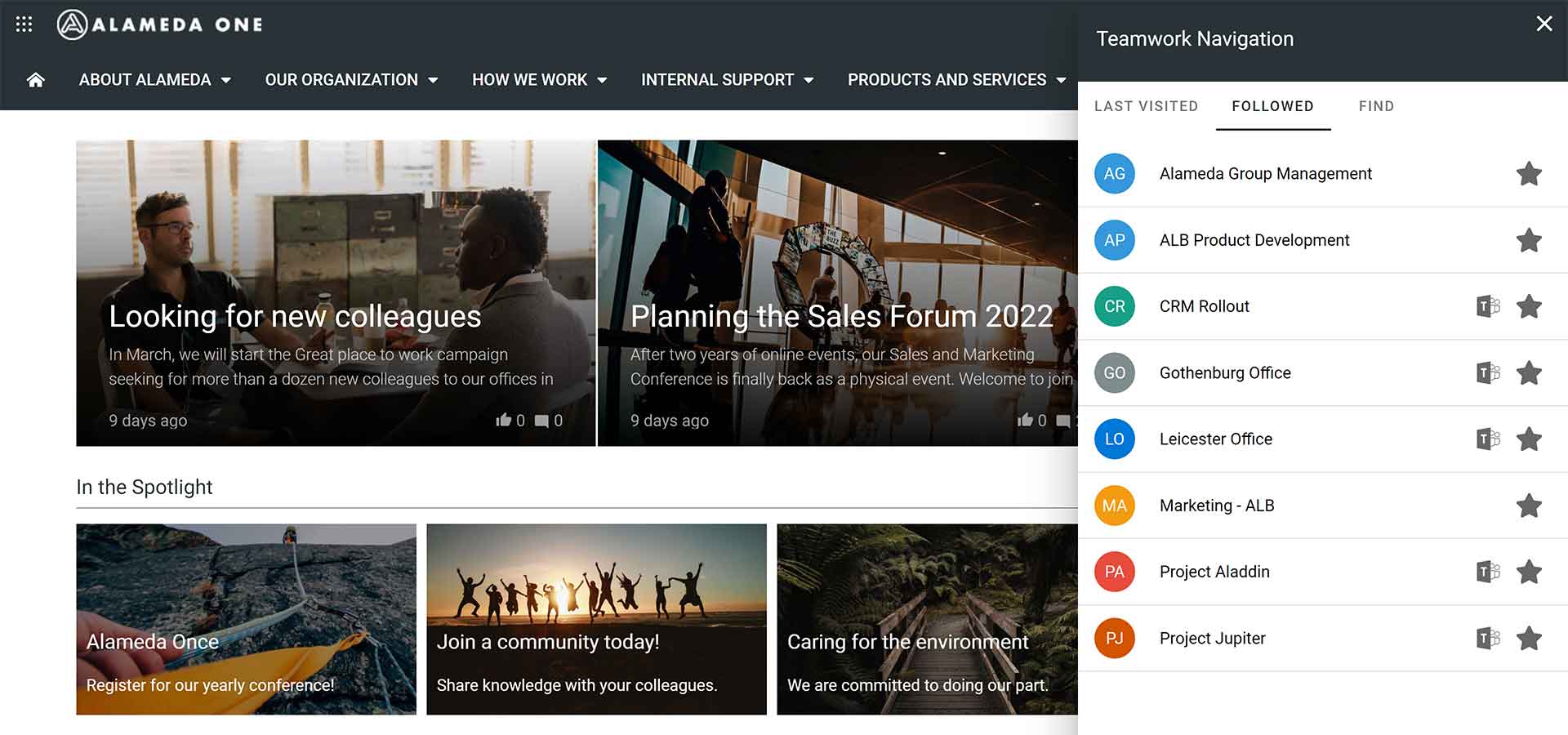
Men megamenyn kan också utformas så att den är mer innovativ och stöder den övergripande form som många organisationer vill att deras intranät ska förmedla. I nästa exempel har vi valt en bakgrundsbild som är utmärkande för organisationen och placerat underavsnitten i en kortvy med en rubrikbild och en inledande sammanfattning. Korten representerar den andra sidnivån och länkarna inom varje kort visar den tredje nivån.
Vi tycker att det här är ett bra exempel på hur megamenyer kan utformas på ett tilltalande sätt som stöder både organisationens varumärke och den övergripande användarupplevelsen.

Bild 3: Kortbaserad megameny i två nivåer
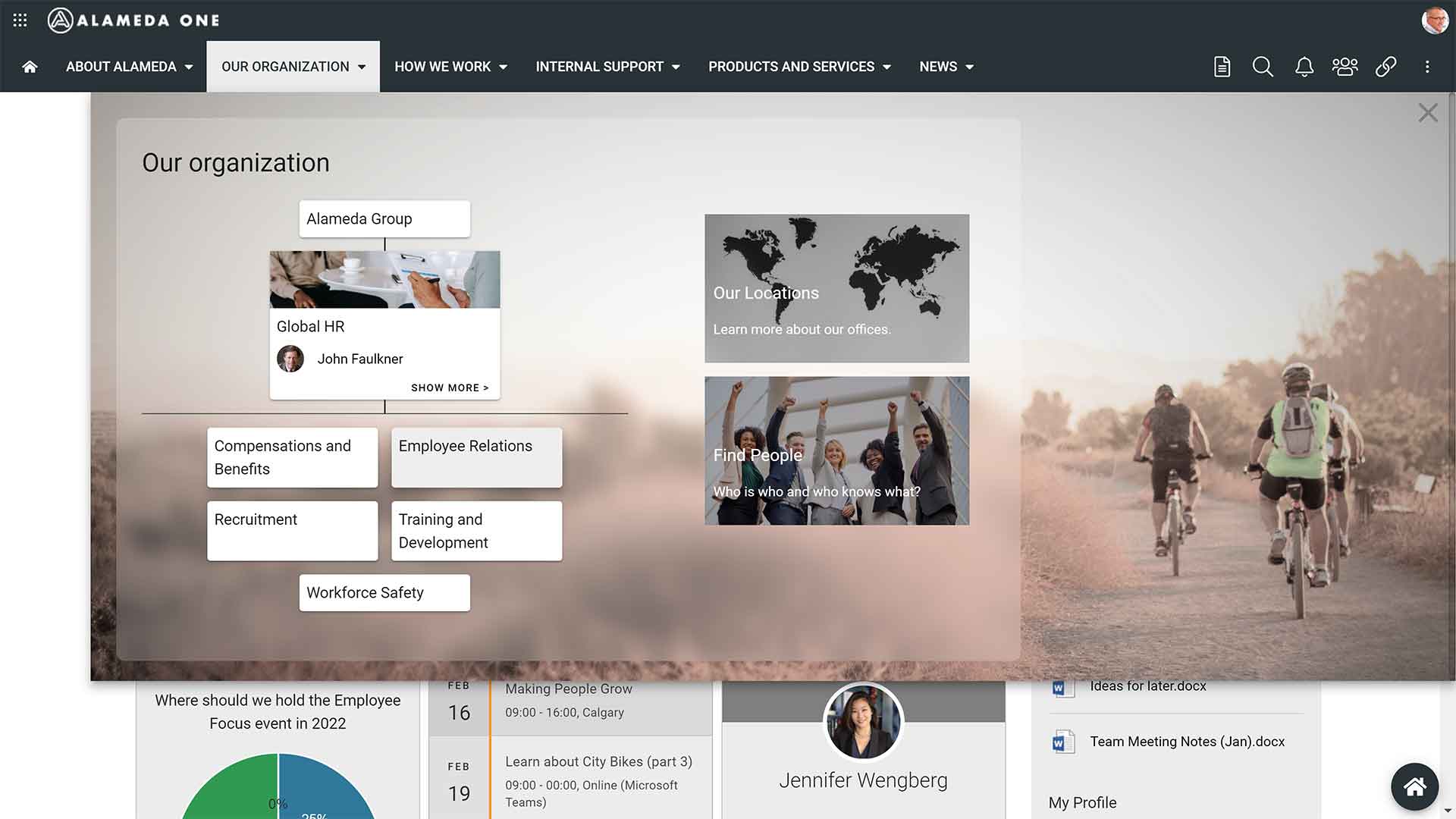
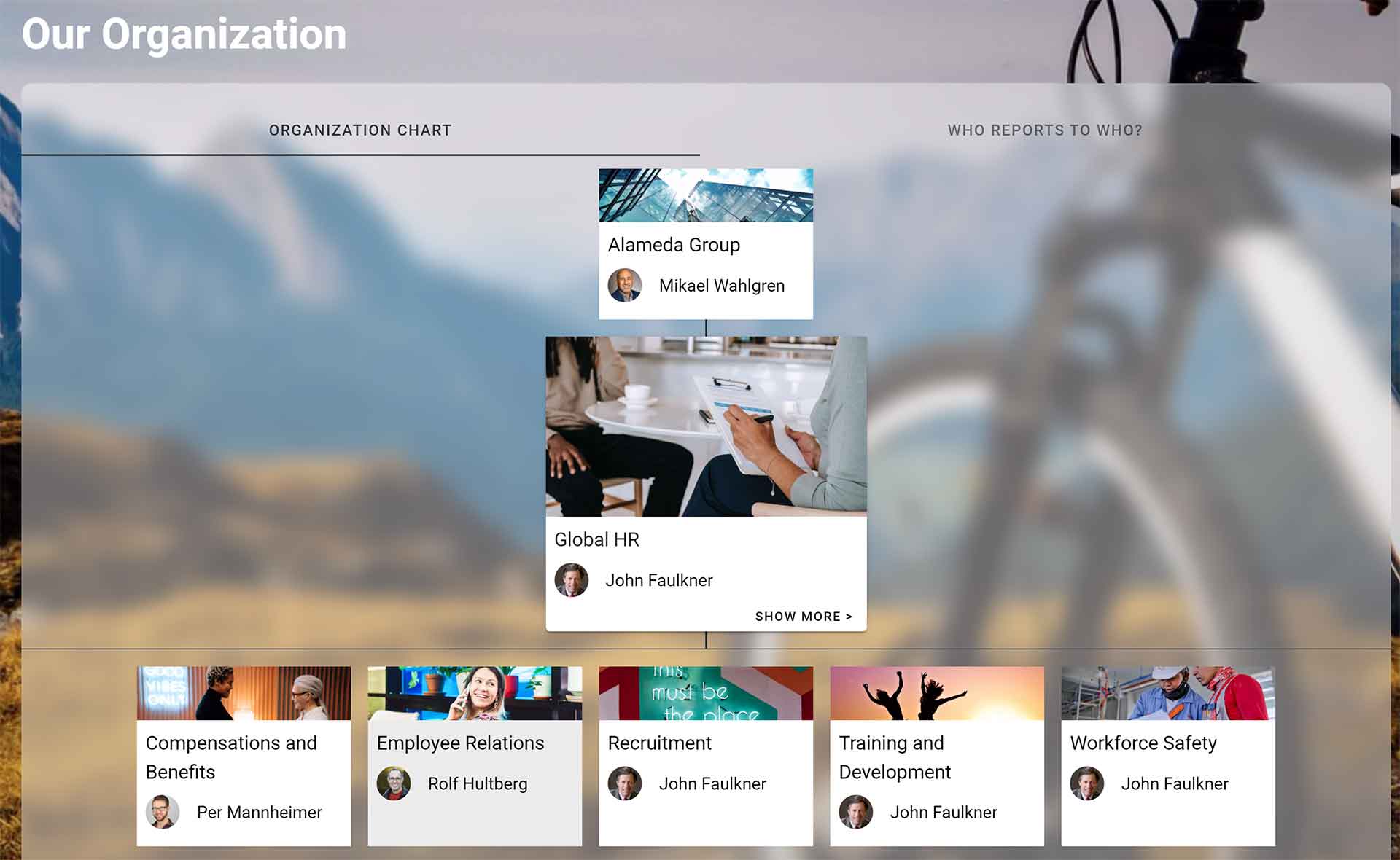
Ett annat sätt att erbjuda användarvänlig navigering kan vara att tillåta visuell navigering i megamenyn. I exemplet nedan har vi inkluderat möjligheten att navigera i organisationsschemat innan man väljer "Visa mer" för att besöka en avdelningssida. Detta visar hur en megameny verkligen kan vara dynamisk och ge en visuell presentation av hierarkiska strukturer som också skulle kunna användas för att visa kontor per land eller en produktkatalog med grupper, produkter och varianter.

Bild 4: Dynamisk megameny med organisationsschema
Landningssidor
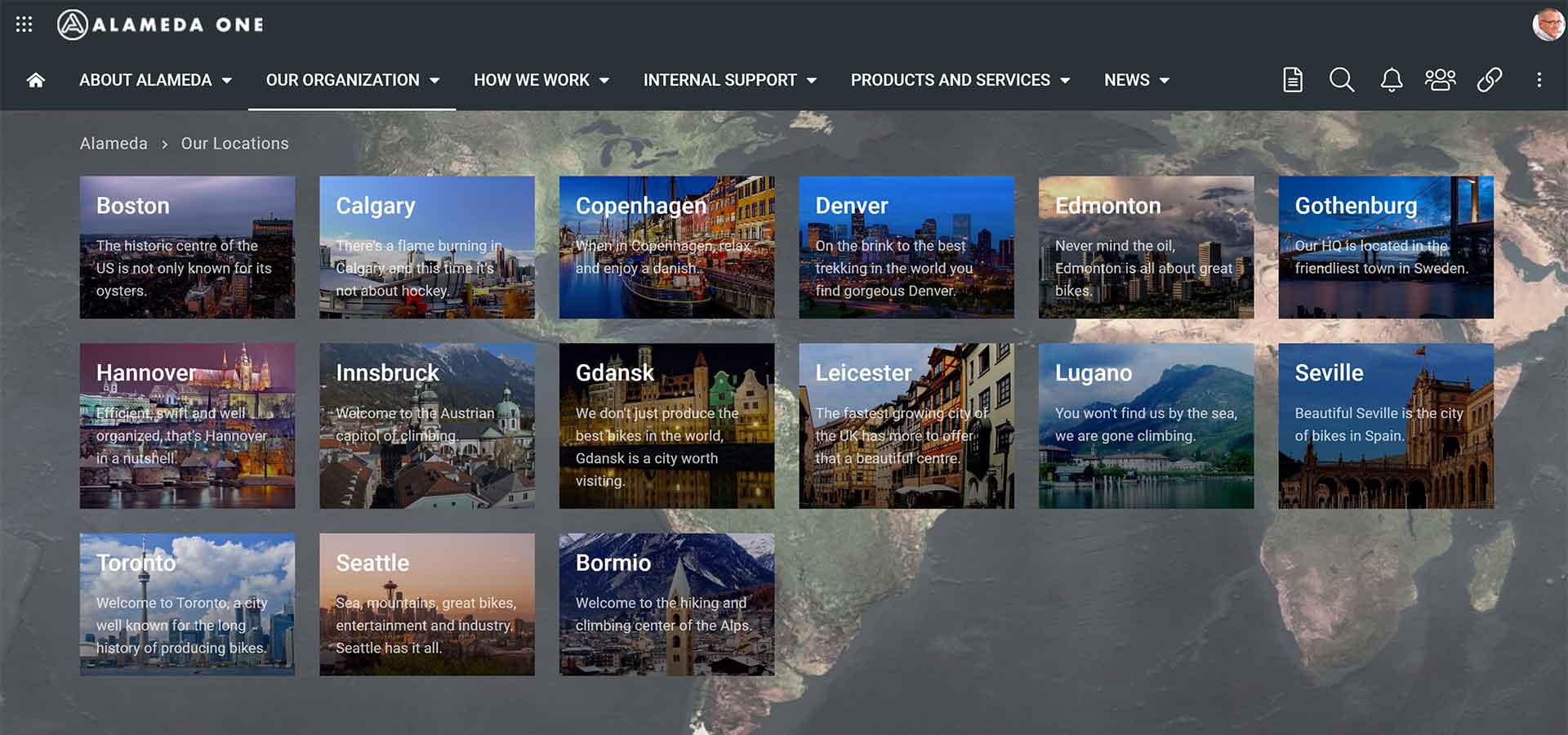
Landningssidor kan vara ett bra komplement till megamenyn och ge information om, och navigera inom, en del av intranätet. Vår erfarenhet är att landningssidor inte bara bör erbjuda innovativa navigationslösningar utan också användas för att införa en grafisk profil. Ett exempel är denna landningssida som visar alla kontor inom ett företag med en lämplig bakgrundsbild.

Bild 5: Landningssida för kontor
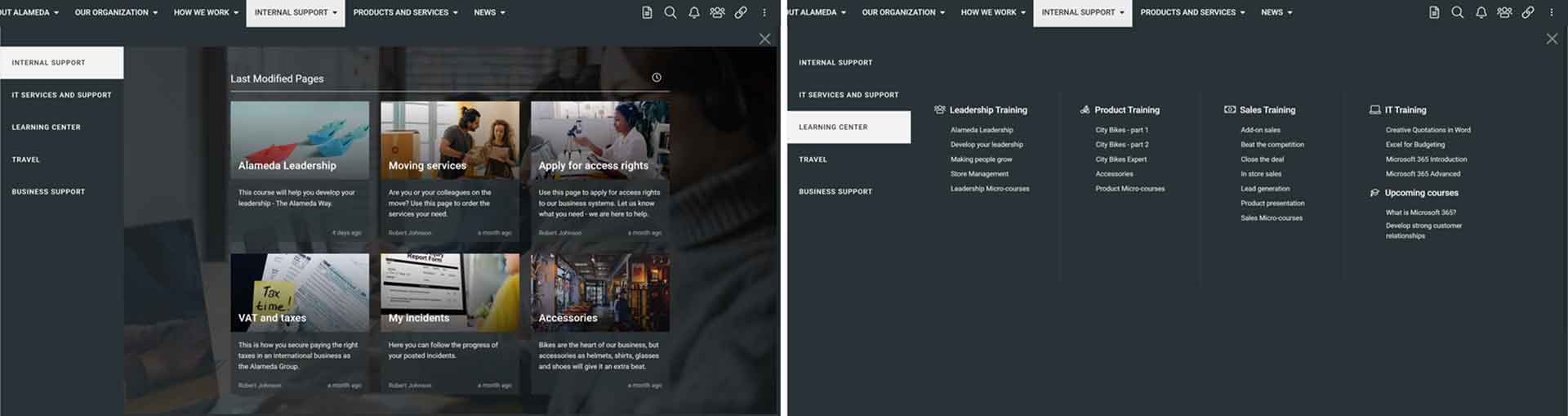
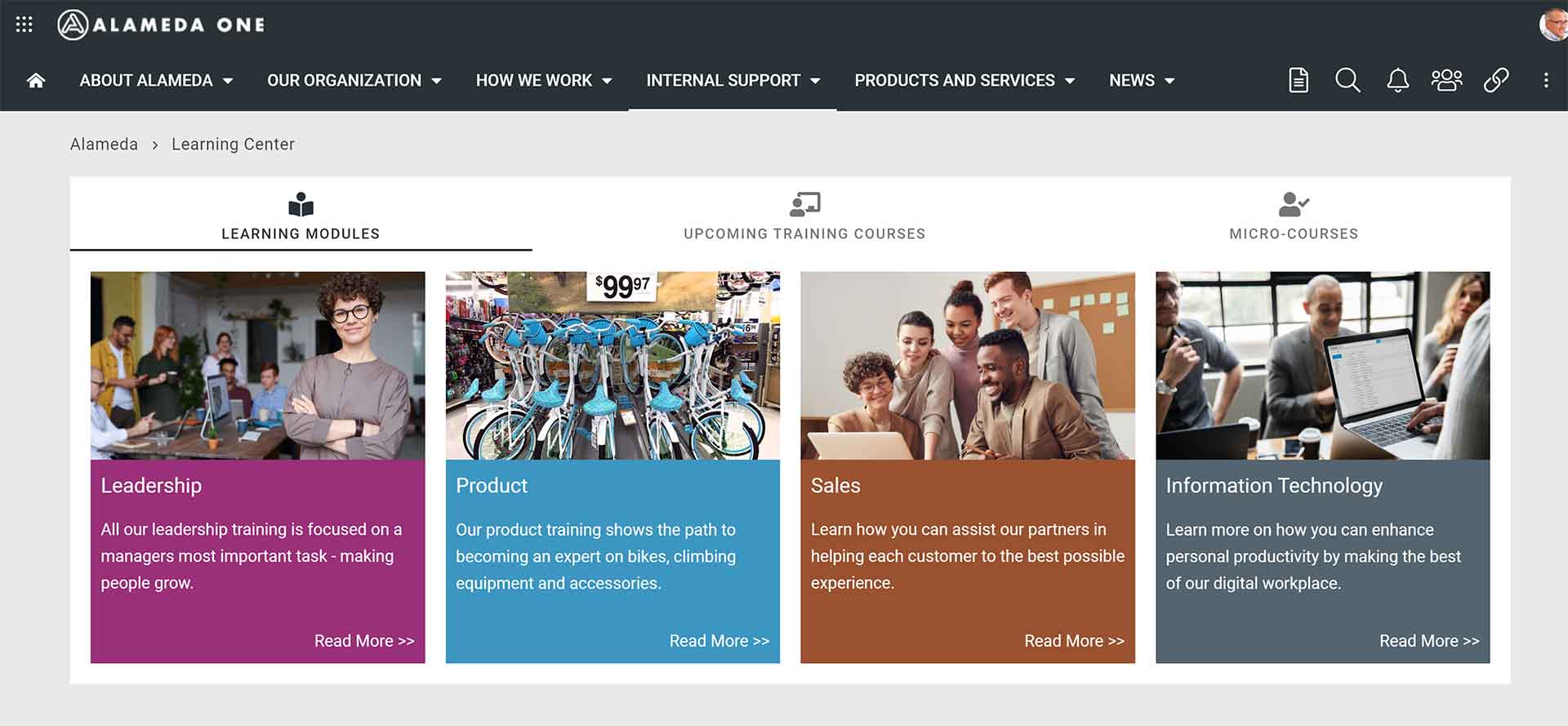
Ett annat exempel är den här landningssidan med navigeringsblock och flikar som hjälper till att presentera innehållet i en utbildningsportal (Learning Center) på ett strukturerat sätt. Flikarna ger ytterligare en dimension när det gäller navigering och detta exempel kan beskrivas som en landningssida med tre i ett.

Bild 6: Landningssida för utbildningsportal med navigeringsblock och flikar
I exemplet ovan kan användarna navigera till kurser inom fyra områden och anmäla sig till en kurs som matchar behov och intressen. Men de kan också kolla in kurskalendern i den andra fliken och ett galleri med mikrokurser i den tredje fliken.
Aktuell navigering
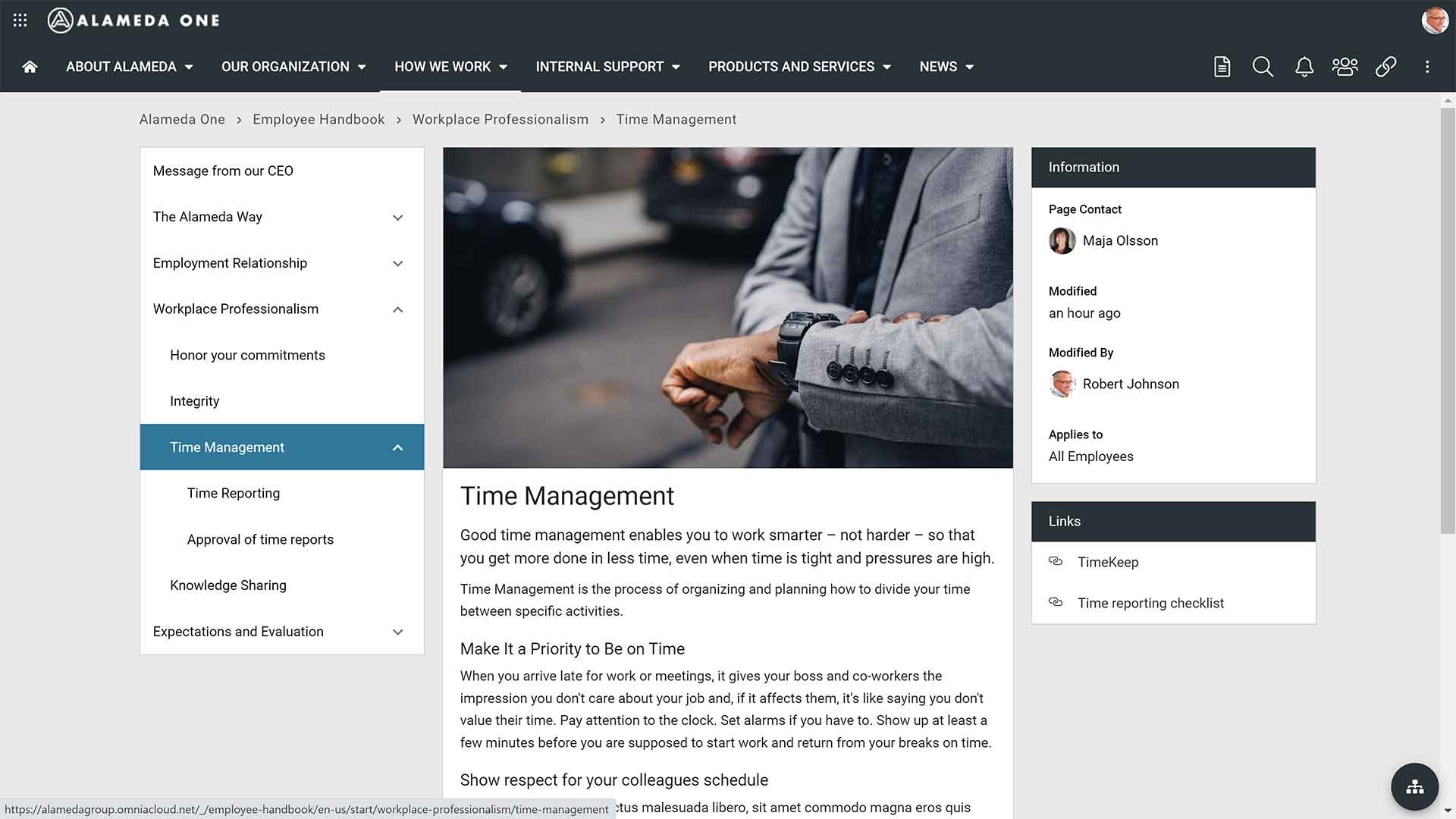
På webbsidor inom ett avsnitt bör du tillhandahålla aktuell sidnavigering som i de flesta fall finns till vänster på sidan. I exemplet nedan kan vi se den andra nivån av megamenyn och även en tredje och fjärde nivå av sidor. Sidan Time Management är i det här fallet en sida på nivå tre och den har två undersidor på nivå fyra.

Bild 7: Aktuell navigering
I exemplet kan användaren också följa brödsmulan för att få mer information om sidans sammanhang. Sidan finns här i underavsnittet Workplace Professionalism i personalhandboken.
Men den översta noden "How we work" ingår inte i brödsmulan, vilket visar en annan viktig lärdom om navigering - nämligen att det kan finnas en skillnad mellan hur du organiserar hur information skapas och hanteras och hur navigeringsstrukturen är uppbyggd. Detta kan användas för att uppnå en struktur som är effektiv för innehållsägare och författare och erbjuder en navigering som är optimerad för att vara lätt att hitta i.
Navigering i kataloger
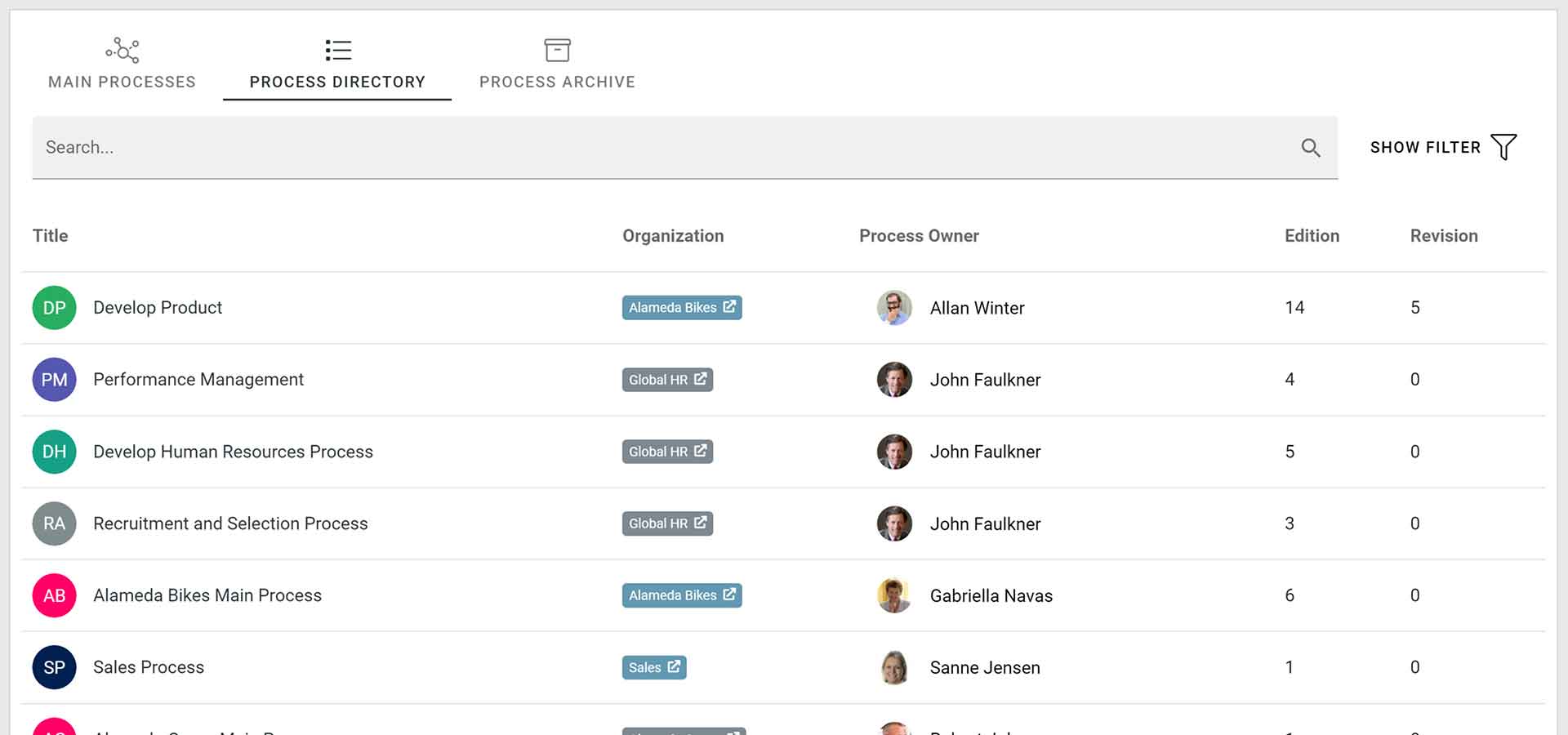
Kataloger kan vara en bra lösning när man bygger upp navigering för objekt där det inte finns några riktiga hierarkier. I katalogen listas objekten i en valfri ordning och det finns sök- och filtreringsfunktioner som gör det lätt för användarna att hitta det de söker. Vanliga exempel på när katalognavigering är ett lämpligt val är arkiv med nyhetsartiklar, en katalog över officiella processer eller, som i bilden nedan, en projektportfölj.

Bild 8: Navigering i kataloger i en projektportfölj
Här kan användarna hitta alla interna projekt som pågår inom organisationen och de kan söka och använda filter för att hitta projekt av en viss typ.
Visuell navigering
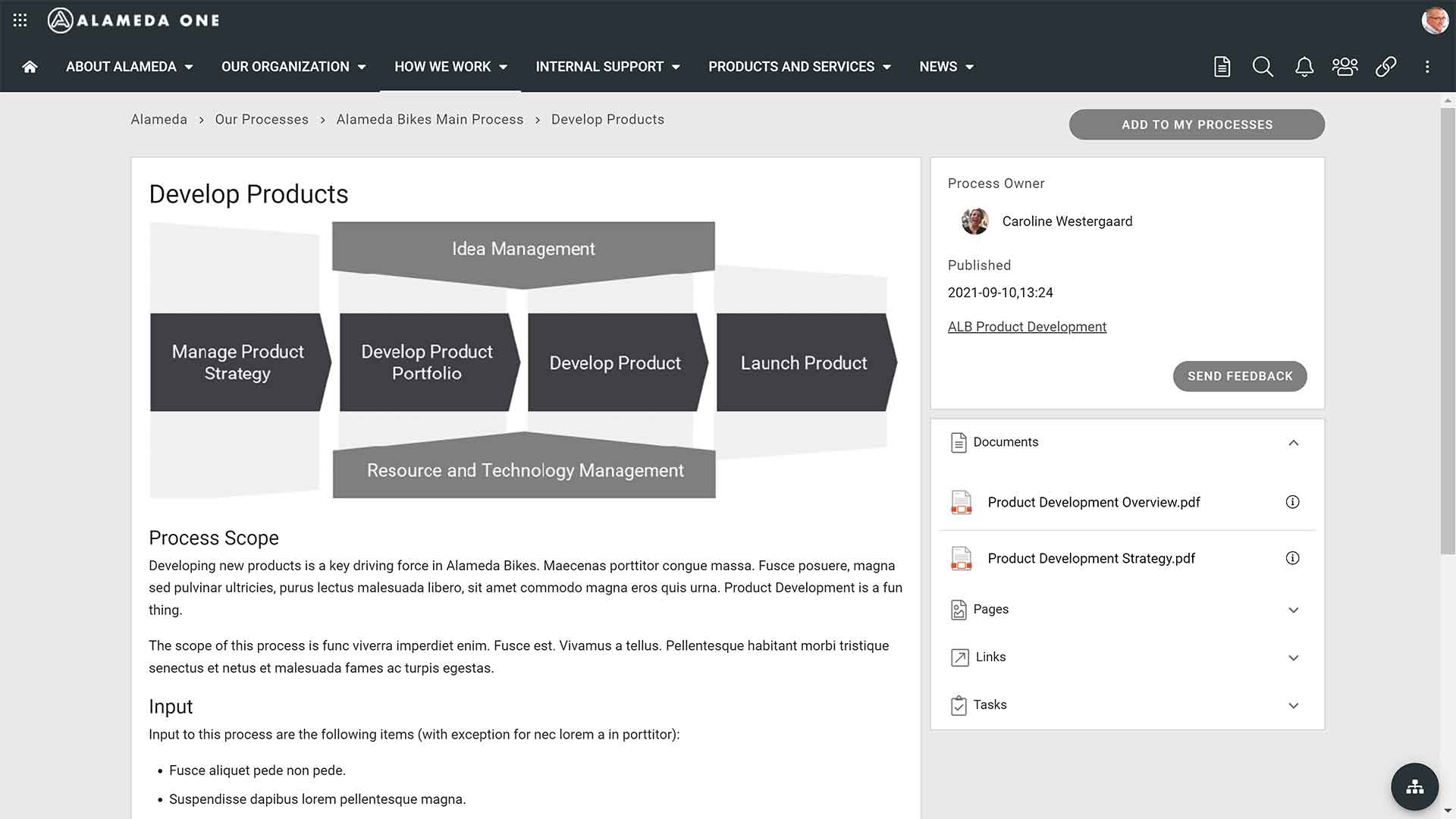
Visuell navigering kan vara en bra lösning för att presentera information när strukturen har en mening och är en del av budskapet. Vanligtvis ser vi att detta alternativ används när man visualiserar och publicerar affärsprocesser, där faser och aktiviteter är klickbara och kan användas för att hitta relaterad information.

Bild 9: Affärsprocesser och tillhörande information
Den här typen av navigering kan naturligtvis också användas när du vill använda ett organisationsschema som navigering till information om en avdelning eller enhet. Organisationsscheman är helt dynamiska och kan enkelt uppdateras när organisationen ändras.

Bild 10: Visuell navigering i organisationsschema
Personaliserad navigering
Ett modernt intranät har också stöd för flera typer av personaliserad navigering, där användarnas preferenser bestämmer navigeringen. Detta kan göras genom att be anställda att följa sidor, dokument eller grupper, att prenumerera på intresseområden och när information riktas till användaren baserat på egenskaper. Exemplet nedan visar personaliserad navigering till Followed Teamwork, en panel som är tillgänglig i hela lösningen och som nås via en ikon i den övre bannern.

Bild 11: Personaliserad navigering för samarbete
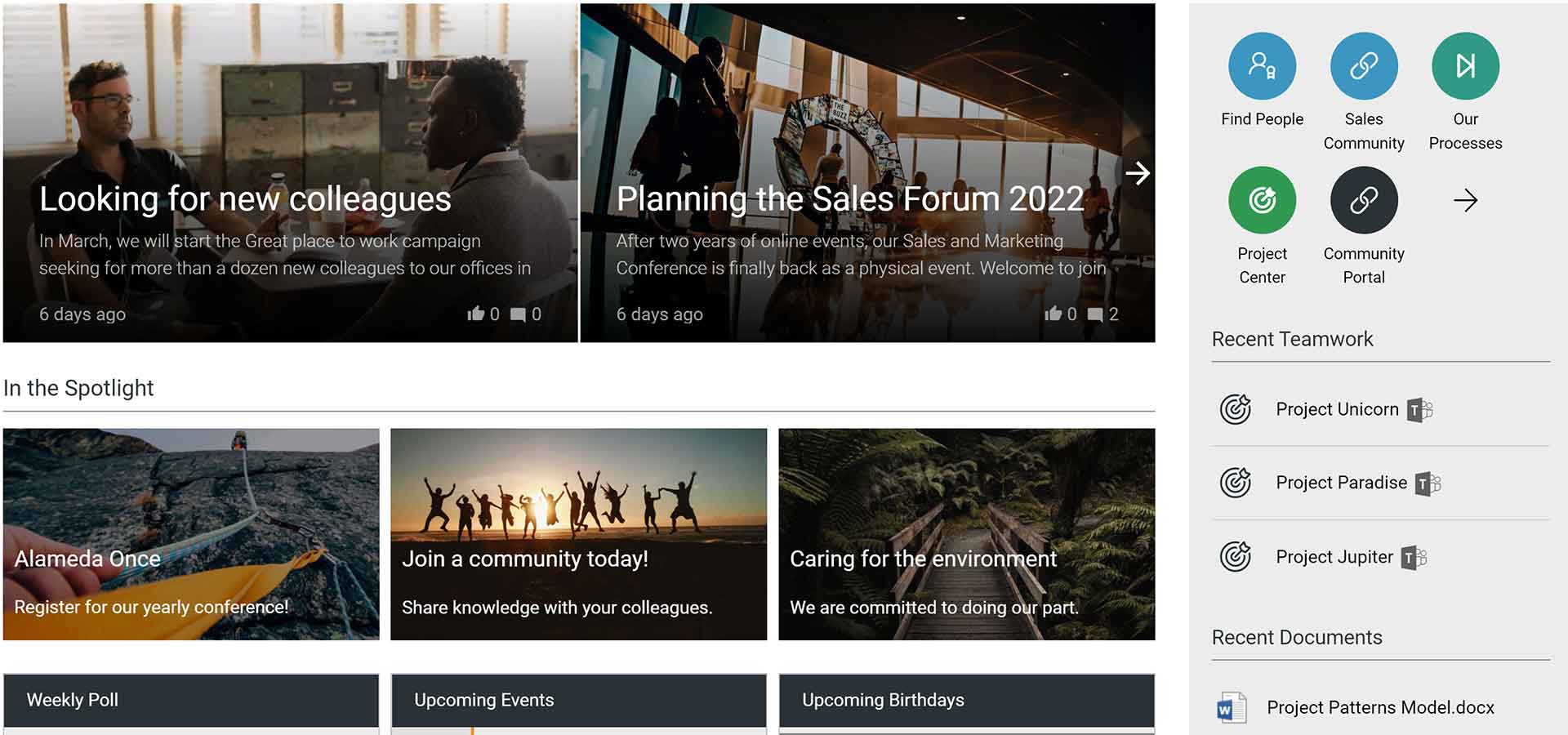
I det sista exemplet i den här artikeln hittar slutanvändaren personaliserad navigering till Mina appar, Senaste teamarbeten och Senaste dokument i den högra zonen på startsidan. Vi tycker att det är bra att ha en del på startsidan som är avsedd för personaliserad navigering till ofta använt innehåll.

Bild 12: Personaliserad navigering på startsidan
Genom att ha dessa navigeringsalternativ på startsidan ökar känslan av snabb navigering, eftersom du kan få tillgång till det senaste innehållet med ett enda klick.
Läs mer om bästa praxis för navigering på intranätet
För alla som vill veta mer om hur man förbättrar användarupplevelsen på intranät rekommenderar vi följande Ladda ner rapporten "Intranet and Employee Experience Platforms 2022". för att ta del av recensioner av de främsta produkterna på marknaden.
Sedan 2015 har brittiska ClearBox Consulting publicerat årliga rapporter om intranätprodukter för att hjälpa kommunikationsansvariga, intranätansvariga och IT-personal att förstå marknaden och matcha produkter mot prioriterade krav. 2022 års upplaga av rapporten släpptes i januari och omfattar djupgående granskningar av 20 produkter och återigen rankas Omnia som en ledande produkt.
Om du vill veta mer om navigering på intranätet rekommenderar vi dig att delta i webbinariet "A best practice for intranet search and navigation" som ger dig ytterligare information om hur du kan förbättra sökbarheten och användarupplevelsen i ditt intranät. I webbinariet använder vi Omnia och Microsoft 365 för alla lösningsexempel, men innehållet är relevant även om du använder andra intranätprodukter och plattformar.
Kontakta oss gärna om du vill få en demonstration av hur Omnia kan bidra till att förbättra sökningen och användarupplevelsen på ditt intranät..


